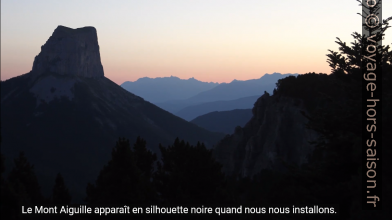
Copier le timecode
Le logiciel vidéo DaVinci Resolve est très complet, mais il y a des points qui sont difficiles. Ainsi, le code temporel (timecode) est bien affiché dans l’interface, mais on ne peut pas le sélectionner ni le copier pour l’utiliser ailleurs. La méthode présentée ici pour le copier quand-même a été testée sous Davinci Resolve 16.2 sous Windows.
Cette information peut être utile en divers situations, notamment pour créer des fichiers de sous-titrage qui contiennent des bouts de texte avec un début et une fin d’affichage avec justement deux codes temporels.

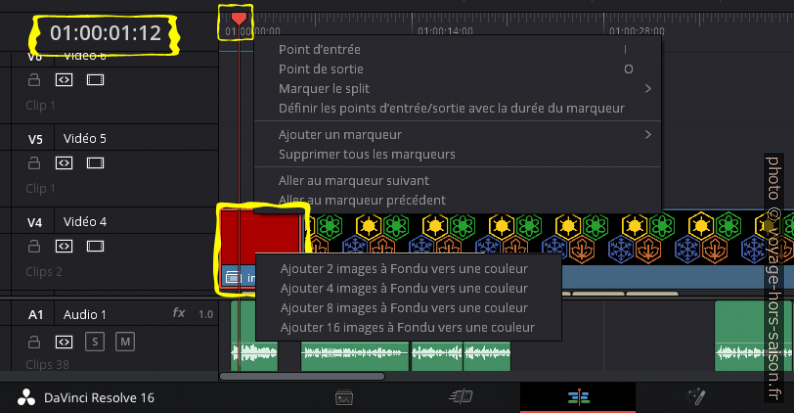
Time code impossible à copier dans Resolve 16. Photo © André M. Winter
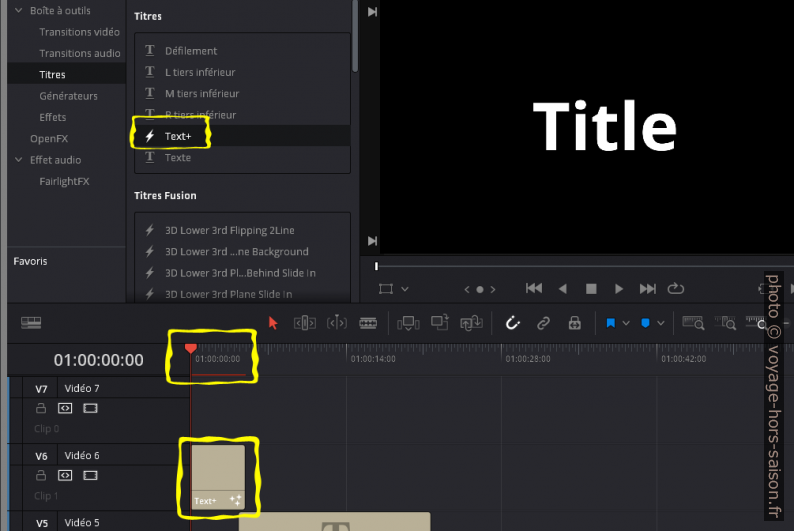
Il est possible d’afficher le timecode dans module Text+. On le place pour cela dans sur la piste supérieure et au début de la dans la timeline.

Utilisation d’un Text+ pour afficher le timecode. Photo © André M. Winter
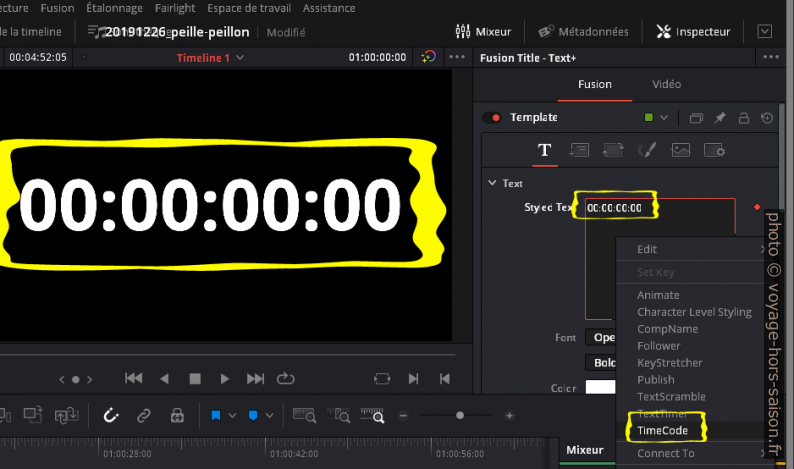
Dans l’Inspecteur, on clique avec le bouton droit de la souris dans le champ Styled Text et on sélectionne TimeCode. Celui-ci remplace alors le « Title » par défault et affiche 00:00:00:00, c’est la valeur qui est aussi visible dans l’interface principal.

Timecode affiché dans un module Text+. Photo © André M. Winter
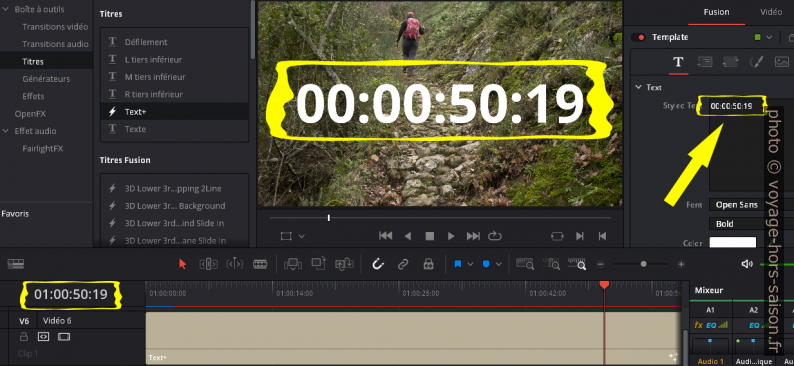
Nous étendons alors le module Text+ sur la longueur souhaitée et il affichera toujours la valeur identique à l’interface. La même valeur suit cependant aussi dans le champ Styled Text de l’Inspecteur et bien que l’on ne puisse pas l’y changer, on peut la sélectionner et copier!

Timecode identique partout et à copier dans l’Inspecteur. Photo © André M. Winter
Si on ne place pas le module Text+ au début de la timeline, la valeur zéro sera mise au début de l’élément et donc décalée.
Il est bien sûr possible de changer taille, police et position du module Text+, mais comme nous n’en avons besoin que pour copier les valeurs, ce n’est pas nécessaire.
Signification du timecode affiché
Le 00:00:00:00 initial correspond à heures:minutes:secondes:images. Il est important de comprendre que les images correspondent à la fréquences d’images par seconde (framerate, fps) en non pas à des millisecondes. Si on a une fréquence de 25 images par seconde, cette dernière valeur ne pourra varier qu’entre zéro et 24.
Les fichiers de sous-titrage attendent cependant souvent des millisecondes ou des fractions de secondes du type 00:00:00.000. On peut cependant définir dans certains types de fichiers la fréquences d’images par seconde, autrement, il faut encore éditer ces valeurs séparément car il ne semble pas aisé de les transformer dans DaVinci Resolve. Cela marche peut-être avec des scripts?
Fichiers de sous-titrage pour Youtube
Les formats possibles et leur limitations sont décrites sous Fichiers de sous-titres compatibles. Uniquement les formats TTML et WebVTT semblent aussi proposer le positionnement des sous-titres. Le format du timestamp de WebVTT n’est cependant pas compatible avec Davinci Resolve.
Quand on teste le positionnement, il ne faut pas se fier à la prévision dans la rubrique sous-titres, il faut enregistrer les modifications et vérifier les positions dans l’affichage final. Cela marche aussi avec des vidéos privées ou programmées pour être rendues publiques plus tard.
TTML (Timed-Text Markup Language)
L’avantage de ce type de fichier est sont format XML pour ceux qui y sont habitués.
Un fichier de base ressemble à ceci. Le point important si la dernière valeur des chaînes est la fréquences d’images, il faut ajouter la balise ttp:frameRate="25" avec la valeur de la vidéo, ici c’est 25fps. Il n’est pas possible dans ce format d’écourter les valeurs temporelles, il faut vraiment toute la chaîne d’heures, minutes, secondes et images par seconde.
<tt xml:lang="" xmlns="http://www.w3.org/ns/ttml ttp:frameRate="25"> <head> <metadata> <ttm:title>Sous-titrage de TITRE</ttm:title> <ttm:copyright>Voyage Hors Saison 2021</ttm:copyright> </metadata> </head> <body> <div> <p begin="00:00:00:21" end="00:00:04:08"> Bonjour, les passionnés de voyage hors saison et loin des foules! </p> <p begin="00:00:04:17" end="00:00:07:07"> Le Mont Aiguille est loin des autres sites du Vercors, </p> <p begin="00:00:07:09" end="00:00:12:07"> la route est longue pour rejoindre cette montagne bien emblématique. </p> [...] </div> </body> </tt>
Le format TTML supporte encore plus de paramètres comme la taille du texte et le positionnement, or Youtube ne les interprète pas ou pas complètement en avril 2021.
D’autres exemples de fichiers TTML se trouvent sous speechpad.
Décaler certains sous-titres vers le haut
Le format TTML supporte des régions à définir pour placer les sous-titres et Youtube les interprète à peu près correctement. Nous avons dans notre cas titres de chapitres qui sont intégrés dans la vidéo et ce justement à la hauteur potentielle des sous-titres. Il y a donc collision si on n’intervient pas.
Ci bas deux captures d’écran sans intervention dans les coordonnées de la zone d’affichage.

Sous-titrage une ligne sans modifications. Photo © André M. Winter

Sous-titrage sur deux lignes sans modifications. Photo © André M. Winter
Ci-bas des modifications du code TTML pour décaler l’affichage du sous-titrage vers le haut. Nous expliquons ci-bas comment on fait.

Sous-titrage avec une lignes surélevée. Photo © André M. Winter

Sous-titrage avec plusieurs lignes surélevées. Photo © André M. Winter
On reprend l’exemple d’en haut avec des nouveaux ajouts marqués en rouge et en orange. Nous définissons une région au nom de plushaut. Les coordonnées sont définies de la gauche vers la droite et de haut en bas. Le format TTML accepte aussi des définitions en pixels absolus, mais Youtube ignore ces indications sans doute parce que le cadre des sous-titres varie indépendamment de la taille de la vidéo sous Youtube. Mais les indications en pourcents fonctionnent.
Dans notre cas, un titre de chapitre prend 10% du bas de la hauteur de la vidéo. Pour avoir un texte d’une ligne au-dessus, il faut fixer le cadre haut à 80%, c’est la deuxième valeur dans tts:origin, la première définit le début à gauche. C’est à peu près ce que fait Youtube automatiquement. tts:extent prend logement des valeurs pour la largeur et la hauteur.
<tt xml:lang="" xmlns="http://www.w3.org/ns/ttml ttp:frameRate="25">
<head>
<metadata>
<ttm:title>Sous-titrage de TITRE</ttm:title>
<ttm:copyright>Voyage Hors Saison 2021</ttm:copyright>
</metadata>
<layout>
<region xml:id="plushaut" tts:origin="10% 80%" tts:extent="90% 30%"/>
</layout>
</head>
<body>
<div>
<p begin="00:00:00:21" end="00:00:04:08">
Bonjour, les passionnés de voyage hors saison et loin des foules!
</p>
<p begin="00:00:04:17" end="00:00:07:07" region="plushaut">
Le Mont Aiguille est loin des autres sites du Vercors,
</p>
<p begin="00:00:07:09" end="00:00:12:07">
la route est longue pour rejoindre cette montagne bien emblématique.
</p>
</div>
</body>
</tt>
Les indications se définissent apparemment pour une ligne et si le texte en requiert plus, les ligne sont ajoutées en haut, même si on définit une limite supérieure de la région. Nous ne savons pas si c’est une logique de TTML ou de Youtube, en tout cas cela marche aussi pour six lignes comme on voit en haut, peu importe si on a limité la hauteur à 30%.
On peut appliquer une région à tous les sous-titres en même temps en plaçant le nom de la région comme attribut dans balise <div>.
WebVTT (Web Video Text Tracks Format)
C’est un format texte intégrant un formatage de type CSS pour le positionnement mais qui n’est pas supporté sous Youtube en avril 2021. Autre défaut: le code temporel est au format 00:00:00.000 où les dernières valeurs sont strictement des millisecondes. C’est incompatible avec ce que l’on peut tirer de Davinci Resolve.
Les autres formats de fichiers avancés ne permettent pas le positionnement et/ou exigent des millisecondes. Les fichiers de base n’autorisent pas le positionnement et les fichiers de diffusion avancée sont en format binaire qui ne se génère pas aussi facilement que TTML.

No Comments